ソリッドシード株式会社
PlaywrightではじめるE2Eテスト
Playwrightはヘッドレスブラウザを用いてE2Eテストが行えるNode.jsライブラリです。
今回はE2Eテストのツールとして有名なPlaywrightを用いたE2Eテストについてお伝えしたいと思います。
E2Eテストとは
E2Eテスト(End-to-End)は実際のユーザーの視点からシステムのテストを行う手法です。
実際の画面で入力やクリックなどの操作を行い、期待通りの動作が行われるかを確認できます。
Playwright構築準備
今回はDockerを用いてPlaywrightを動かしてみます。
また、Playwrightにはテストジェネレーターというテストコードを簡単に生成する仕組みが備わっているのでその機能も使ってみたいと思います。
以下を準備します。
Dockerイメージ
https://playwright.dev/docs/docker
イメージはMicrosoftが提供しています。
Xサーバーのインストール(VcXsrv)
https://sourceforge.net/projects/vcxsrv/
テストジェネレーター実行時に利用します。
docker-compose.ymlの設定
連携の為にXサーバーのUNIXドメインソケットをホスト側と共有します。
またXサーバーの接続情報が含まれている環境変数のDISPLAYにはホスト側の同名の値を設定しておきます。
[docker-compose.yml]
services:
playwright:
environment:
- DISPLAY=${DISPLAY}
volumes:
- /tmp/.X11-unix:/tmp/.X11-unix
Playwright立ち上げ
立ち上げたコンテナに入ってPlaywrightをインストールします。
詳しくは公式ページを参照してみてください。
https://playwright.dev/docs/intro
# docker立ち上げ
docker compose up -d
# コンテナに入る
docker compose exec playwright bash
# playwrightのインストール
yarn create playwright
テストジェネレーターによるテストコード生成
Playwrightが立ち上がったら早速テストジェネレーターを使用してテストコードを生成してみます。
公式が用意しているデモページがあるのでそのページを対象として実行します。
https://playwright.dev/docs/codegen-intro#running-codegen
npx playwright codegen demo.playwright.dev/todomvc
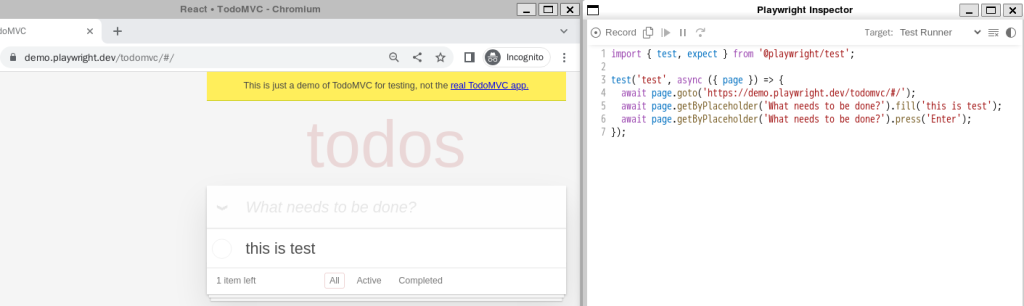
実行すると以下の様に対象ページとPlaywright Inspectorと呼ばれる画面の操作ログを記録する画面が表示されます。
以下の画像では
・ページを開く
・中央のテキストボックスに「this is test」と入力する
・エンターキーを押す
という操作を行い、その操作ログが記録されています。

この様に実際の画面を操作してテストコードを生成する事ができます。
では生成したテストコードを元にテストを実行してみましょう。
テストコードの設定とテストの実行
サンプルテストコードとしてplaywright/e2e/example.spec.tsが存在しているので、
先程の操作ログをコピーしてexample.spec.tsにペーストして書き換えます。
[example.spec.ts]
import { test, expect } from '@playwright/test';
test('test', async ({ page }) => {
await page.goto('https://demo.playwright.dev/todomvc/#/');
await page.getByPlaceholder('What needs to be done?').fill('this is test');
await page.getByPlaceholder('What needs to be done?').press('Enter');
});
ファイルを指定してテストを実行します。
npx playwright test example.spec.ts
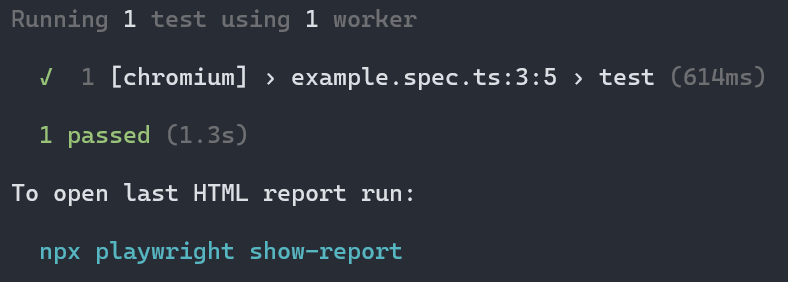
テスト結果は以下の様に表示されます。
※今回はchromiumのみを起動しています。

テスト結果に表示されている
npx playwright show-report
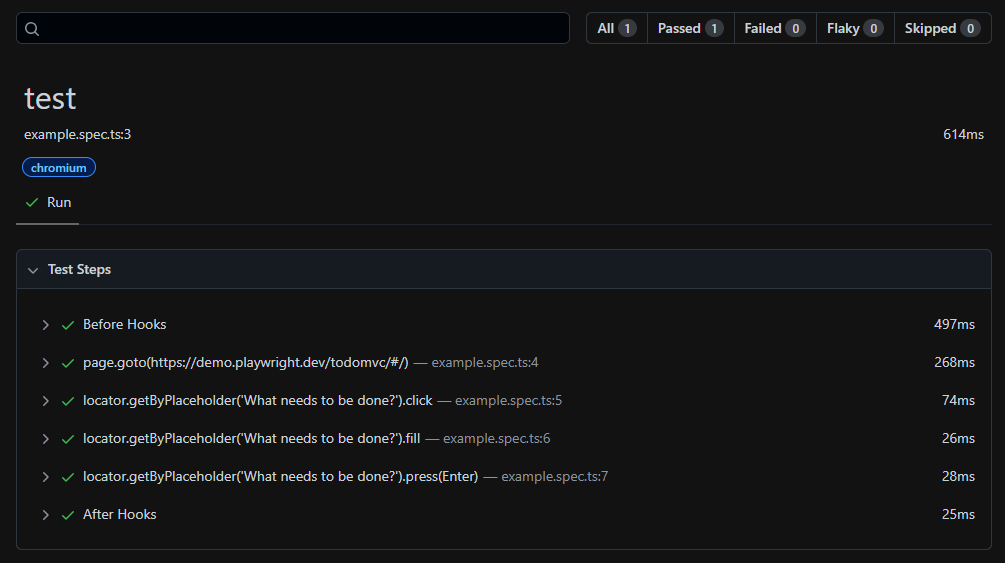
を実行すると以下のようなテスト結果の詳細レポートのHTMLを生成してくれます。

以上
PlaywrightではじめるE2Eテストでした!