ソリッドシード株式会社
Vue.jsを用いたコンポーネント設計について
近年、フロントエンド開発では『コンポーネント設計』という言葉を頻繁に耳にするようになりました。
今回はそんなコンポーネント設計と流行しているJavaScriptフレームワークについてご紹介します。
コンポーネント設計とは
構成要素を部品ごとに分けて構成し設計することです。
Vue.jsとは
コンポーネントを用いて開発するよう設計されたJavaScriptのフレームワークです。
類似のフレームワークにReactやAngularJSがあります。
コンポーネント設計の手法について
ご存じの方も多いかと思いますが、
コンポーネント設計をするにあたってアトミックデザインという手法を用いることが多いです。
今回はアトミックデザインを使ったコンポーネント設計についてご紹介します。
アトミックデザインは5種類の粒度で部品を分けます。
具体的には、
- ・Lv1:Atoms(最小単位)※例:ボタン、テキストボックス
- ・Lv2:Molecules(Atomsが集まった状態)※例:ボタンとテキストボックスで出来たフォーム
- ・Lv3:Organisms(Moleculesが集まった状態)※例:ヘッダー、フッター、コンテンツ
- ・Lv4:Templates(Organismsが集まった状態)※例:ワイヤーフレーム
- ・Lv5:Pages(Templatesにデータや画像が入った状態)※例:完成形
という具合です。
部品を作り、それらを組み立てていくイメージです。
メリット
- コンポーネント設計(アトミックデザイン)のメリット
- ・部品は、自分よりLvが上の部品のことを考慮する必要がないので変更に強い構成になる
- ・複数人で作業しやすい
- ・部品を使いまわせる
- Vue.jsのメリット
- ・単一ファイルコンポーネントを利用できる為、管理し易い(HTML, CSS, JavaScriptを1ファイルにまとめて書く事ができます)
- ・JavaScriptとCSSのminifyが行える(正確には一緒に使うwebpackというツールによるメリットです)
- ・記述量が多くなった場合でも煩雑になり辛い(イベントハンドラとメソッドの記述場所が分かれている為です)
- ・SPAやモバイルアプリ開発まで応用が効く
デメリット
- コンポーネント設計(アトミックデザイン)のデメリット
- ・チーム内で認識合わせや、ルール作りが必要。
- Vue.jsのデメリット
- ・環境構築がやや煩雑
- ・Vue.jsの構文とコンポーネント指向のJavaScriptについての学習が必要
導入方法について
無理なく導入する為にはどういった知識・手順が必要なのかを大きく4段階で分けました。
1.構造を意識したHTMLが書ける
HTMLをタグの意味にもとづいてマークアップできることが大切です(セマンティックHTML)
HTMLのマークアップが適切に行われていない場合、その後のCSSやJavaScriptの開発時にも影響します。
その為、まず適切なHTMLでのマークアップが必要になります。
2.CSSを部品化する
同じレイアウトのCSSのクラスは共通部分を汎用的な部品として切り出し、再利用できるようにする意識が大切です。
例えばボタンや矢印などは再利用する機会の多い部品です。
3.CDN版でVue.jsを使う
HTML, CSS, JavaScriptを1ファイルにまとめて書くことや、ソースコードのminityを行うことはできませんが、
手軽にVue.jsの構文の学習ができます。
また、LPページであれば業務でも十分使用することができます。
<!-- Vue.js のCDN版を使用する-->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
4.NPM版でVueやVue-CLIを使う
各モジュールハンドラを用いて単一ファイルコンポーネントを利用したり、minifyを行ったりすることができます。
ここまで準備が整った段階で5種類の粒度で部品を分けるディレクトリを作り、設計・開発に進みます。
尚、実際の開発時にはディレクトリ構成や部品の粒度などはエンジニアのスキルセットや案件規模によってアレンジされることが多いようです。
構成サンプル
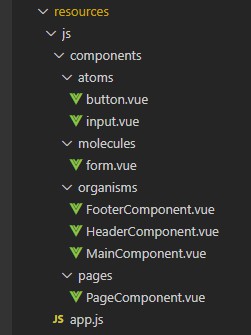
今回用意したサンプルのディレクトリ構成は以下です。
※Lv4のtemplateは今回省いてあります。

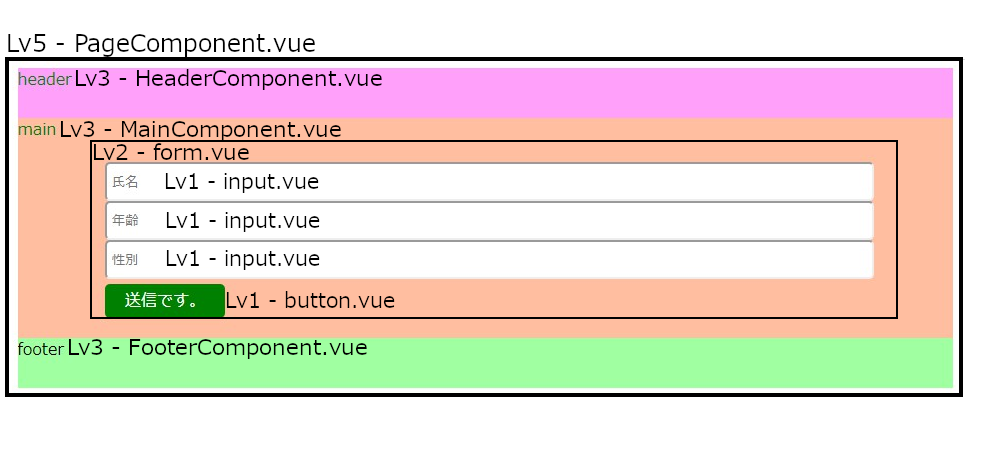
部品を組み合わせて作った画面です。

部品にLvとファイル名を表示すると以下のようになります。

ソースコード
Lv5のpageComponent.vueのソースコードの一部です。
以下の様に自分よりもLvが低い部品を呼び出して、組み合わせます。
この時、部品に値を渡すこともできます。
<template>
// HTML部分
<div>
// 部品を表示する
<header-component></header-component>
<main-component></main-component>
<footer-component></footer-component>
</div>
</template>
<script>
// JS部分
// 部品をインポート
import HeaderComponent from "../organisms/HeaderComponent.vue";
import FooterComponent from "../organisms/FooterComponent.vue";
import MainComponent from "../organisms/MainComponent.vue";
export default {
components: {
FooterComponent,
MainComponent,
HeaderComponent,
}
</script>
<style lang='scss' scoped>
/* CSS部分 */
/* Sass記法で書ける。 */
/* ここで書いたものは他の部品に影響しない。 */
div{
max-width: 900px;
margin: 0 auto;
}
</style>