ソリッドシード株式会社
PWAとは ~ネイティブアプリのようなウェブアプリ~
プログレッシブウェブアプリ(Progressive web apps)は
ネイティブアプリのように振る舞うウェブアプリの事を指しています。
これはGoogleが始めたもので、FIREとよばれる4つのユーザー体験を提供する事を目的としています。
※FIREとは
・Fast: パフォーマンスの良い、軽快な動作
・Integrated: OS と統合されたユーザー体験
・Reliable: オフラインでも動作する利便性と信頼性
・Engaging: Web サイトの価値向上 高速で信頼性の高いエンゲージメント
最も印象的な機能はインストール機能です。
PWAはアプリストアを通さずにアプリをインストールでき、ネイティブアプリと同様にホーム画面にアイコンを表示できます。
ユーザーはお気に入りのウェブアプリをホーム画面のアイコンから起動する事ができます。
導入している有名サイトとしてはTwitter, Qiita, アメーバブログなどがあります。
メリット
前述したインストール機能を含めて、メリットとしては以下が挙げられます。
・アプリストアを通さずにインストールができる
・オフラインでも機能する
・プッシュ通知が行える
・表示速度を向上させられる
デメリット
デメリットとしては以下が挙げられます。
・iOS(safari)ではバグやPush通知不可などの致命的な欠点がある
・インストール数の管理が出来ない
・ネイティブアプリと比較して成果が下がる可能性がる
・Push通知に許諾が必要となり、ユーザーにストレスのかかるUXになりやすい
PWAの構成
主な構成要素は3つあります。
1.SSL対応済のウェブアプリ
HTTPSに対応していないウェブアプリの場合、PWAではエラーが発生し有効になりません。
2.Service Worker
アプリの振る舞いを制御するJavaScriptを指します。
これはアプリ内で実行されているJavaScriptとは別スレッドで動作する為、
Service Workerでアプリ内のDOMにアクセスする事はできません。
3.Manifest
PWAの設定(アプリのスコープや概要、言語、サムネイル、表示方式など)を行うJSONファイルです。
この3つを揃えるとPWAを開始できます。
PWA化してみる(インストール可能にする)
PWAはSSL対応されたURL、または、localhostで動作します。
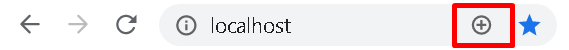
開発環境で以下を設置するとPCのブラウザではインストールボタンが、
スマーホフォンのブラウザでは「ホーム画面に追加」ボタンが表示されます。
■ 構成
ルートディレクトリ
┣━ manifest.json
┣━ serviceWorker.js
┣━ index.html
┗━ img
┣━ pwa_icon1.png
┣━ pwa_icon2.png
┣━ pwa_icon3.png
┗━ pwa_icon4.png
■ manifest.json
{
"short_name": "test",
"name": "test",
"description": "test",
"lang": "ja-JP",
"background_color": "#003e70",
"theme_color": "#003e70",
"icons": [
{
"src": "/img/pwa_icon1.png",
"sizes": "96x96",
"type": "image/png"
},
{
"src": "/img/pwa_icon2.png",
"sizes": "144x144",
"type": "image/png"
},
{
"src": "/img/pwa_icon3.png",
"sizes": "192x192",
"type": "image/png"
},
{
"src": "/img/pwa_icon4.png",
"sizes": "512x512",
"type": "image/png"
}
],
"start_url": "/",
"scope": "/",
"display": "standalone",
}
■ serviceWorker.js
self.addEventListener("fetch", function (event) {});
■ index.html
<link rel='manifest' href='/manifest.json'>
<script>
if ('serviceWorker' in navigator) {
window.addEventListener('load', () => {
navigator.serviceWorker.register("/serviceWorker.js")
.then((reg) => {
reg.onupdatefound = function() {
reg.update();
}
}).catch(function(err) {console.log("Failed ! Error: ", err);});
});
}
</script>
Service Workerのロードに成功すると以下のようなインストールボタンが表示されます。(Chrome)
これでこのウェブアプリはPWAになりました。
キャッシュを用いた高速化や、Push通知なども先程のserviceWorker.jsに追記していく事で実装する事ができます。